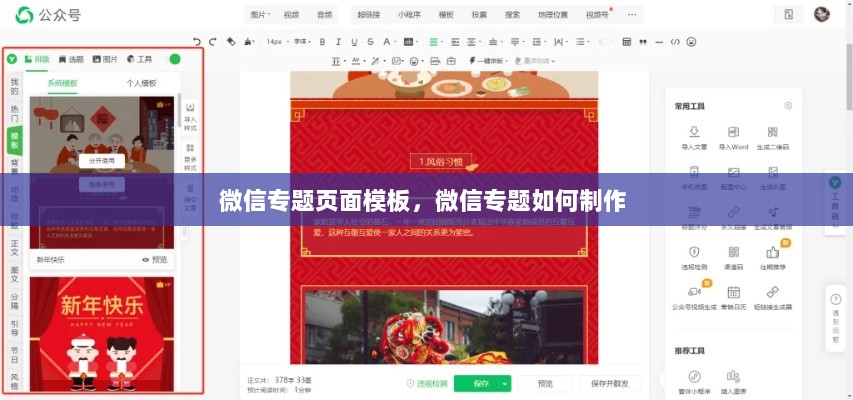
微信专题页面模板概述
随着社交媒体的快速发展,微信已经成为人们日常生活中不可或缺的一部分。微信专题页面作为一种宣传、推广和互动的平台,越来越受到企业和品牌的青睐。本文将为您介绍微信专题页面模板的设计要点,帮助您打造出既美观又实用的专题页面。
专题页面模板设计原则
在设计微信专题页面模板时,以下原则是至关重要的:
简洁明了:页面设计应避免过于复杂,保持简洁明了,便于用户快速获取信息。
突出主题:页面设计应突出专题的核心内容,使用户一眼就能抓住重点。
用户体验:充分考虑用户的浏览习惯,确保页面操作流畅,易于导航。
视觉冲击力:运用色彩、图片等元素,增强页面的视觉冲击力,提升用户兴趣。
互动性:增加互动元素,如投票、评论等,提高用户参与度。
专题页面模板布局
微信专题页面模板的布局通常包括以下几个部分:
头部区域:包括标题、背景图片、导航栏等元素,用于展示专题的核心信息。
内容区域:展示专题的核心内容,包括文字、图片、视频等。
侧边栏区域:提供额外的信息或功能,如联系方式、相关阅读等。
底部区域:展示版权信息、联系方式等。
头部区域设计要点
头部区域是用户进入专题页面后的第一印象,以下是一些设计要点:
标题设计:使用简洁有力的标题,突出专题主题。
背景图片:选择与专题相关的图片,增强视觉效果。
导航栏设计:简洁明了的导航栏,方便用户快速找到所需内容。
内容区域设计要点
内容区域是展示专题核心内容的地方,以下是一些设计要点:
图文并茂:合理搭配文字和图片,提高阅读体验。
模块化设计:将内容划分为多个模块,便于用户阅读。
动画效果:适度使用动画效果,增强页面动态感。
侧边栏区域设计要点
侧边栏区域可以提供额外的信息或功能,以下是一些设计要点:
底部区域设计要点
底部区域是页面的结束部分,以下是一些设计要点:
版权信息:展示版权信息,尊重原创。
联系方式:提供联系方式,方便用户咨询。
社交媒体链接:提供社交媒体链接,方便用户关注。
总结
微信专题页面模板的设计需要综合考虑美观、实用和用户体验。通过遵循上述原则和设计要点,您可以打造出既美观又实用的专题页面,提升品牌形象,增强用户互动。












 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...